こんにちは、試作室の冨田です。
今回も、AdobeのFireflyを使用した画像生成AIについてお試し体験&ご紹介していきます。
AdobeのFireflyが無料で提供している機能は下記の4つ。
①テキストからの画像生成
②生成塗りつぶし
③テキスト効果
④生成再配色
ここまで、二回に分けて①と②について順にご紹介してきました。
今回は、ちょっと実務と遠いかも、、ということでコンパクトに、③テキスト効果、④生成再配色についてまとめてお試しをしてみようと思います。
よろしくお願いします!
前回までのお試しはこちらでご確認できます。

▼第一回:Fireflyについて、テキストからの画像生成
https://tile-park.com/blog/detail/27103

▼第二回:生成塗りつぶし(合成)
https://tile-park.com/blog/detail/27322
【テキスト効果】


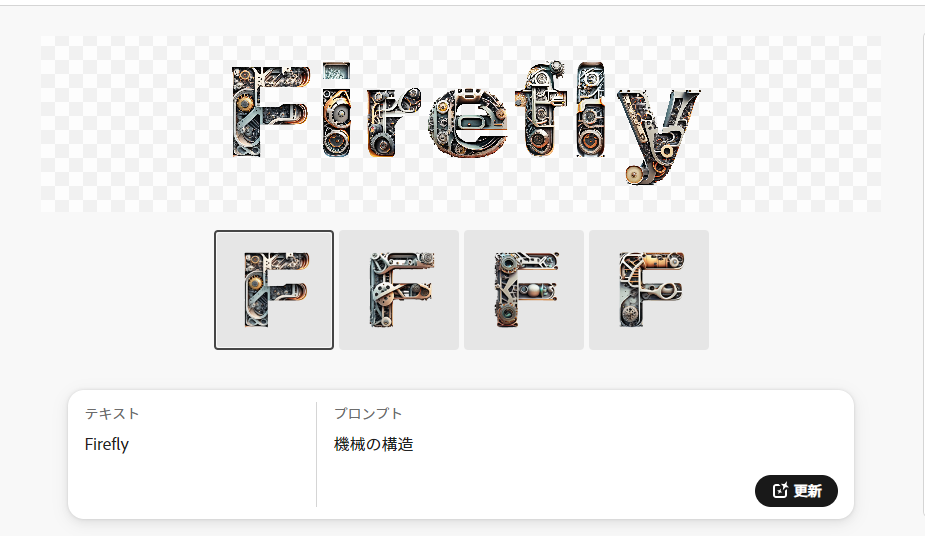
こちらはプロンプト(入力欄)に素材やテクスチャを入力すると、それらを使って文字を装飾してくれるというものです。
使い方は他の機能と同じような仕様です。テキスト項目に『装飾したい文字』を入れ、プロンプトに『素材』を入力するのみ。あとは他の生成と同様に好みのデザインになるまで、更新ボタンかプロンプトの再入力などを行って調整していきます。




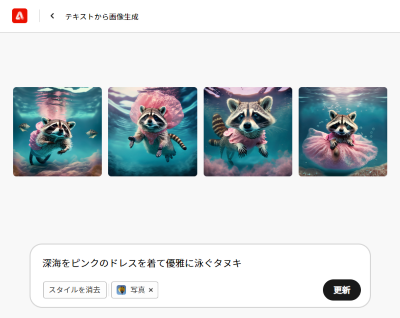
生き物はやはり骨格な破綻が見られるので難易度が高そうな感じがしました。かわいいところもあるのだけれど、、惜しいですね。
ただ、どのプロンプトでも、モチーフのアクセントや特徴をとらえて、それらを活かそうとしているように感じられました。(クリスマスのチャームの置き方とか、タヌキの尻尾で文字の形を表現するところとか、、)
ちなみに、右下の生成のみ、別日に行ったのですが、少し仕様が変わっていました。Fireflyも日々アップデートをされているようです。
【 生成再配色 】

そして最後のご紹介は『生成再配色』。
こちらはベクター画像の色を、テキストによる指示からAIがイメージを調整し、再配色を行ってくれる、というものです。
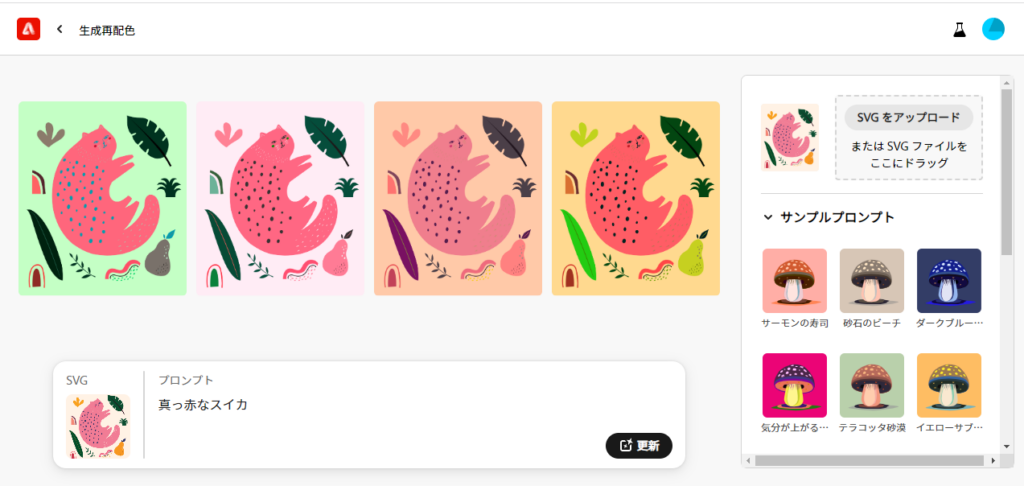
残念ながらベクター画像を作れる環境がなかったので、今回はFireflyにあがっているサンプルから生成を行っていこうと思います。
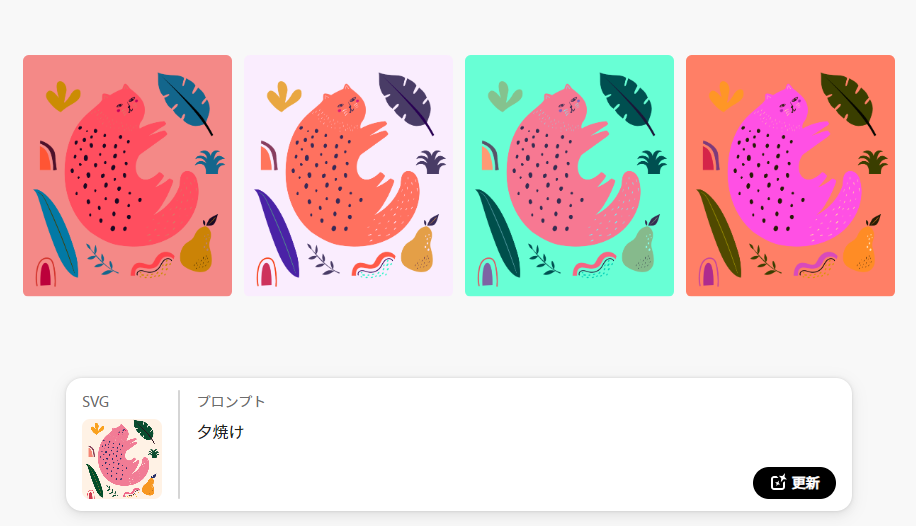
まあるいねこちゃんを選んで、プロンプトに『真っ赤なスイカ』、と入力しましたが、、、

真っ赤とは、、、イメージよりもだいぶソフトめなトーンの画像が並べられました。
サンプルの所に(画像右側のスクロール部分)、抽象的な色の指示のものがあったのでイメージからも配色構成ができると思ったのですが、、。
この後、『赤と緑』という直接的な指示を出したのですが、同じような色味のものができあがってしまいました。
何度か繰り返しましたがあまり結果に変化が見られないので、色味に制限があるのかもしれない、、と、ふと思いました。
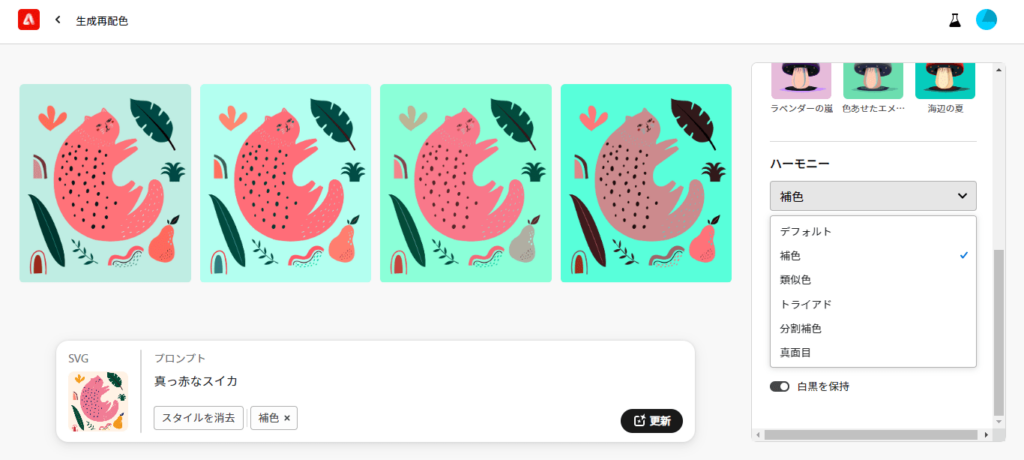
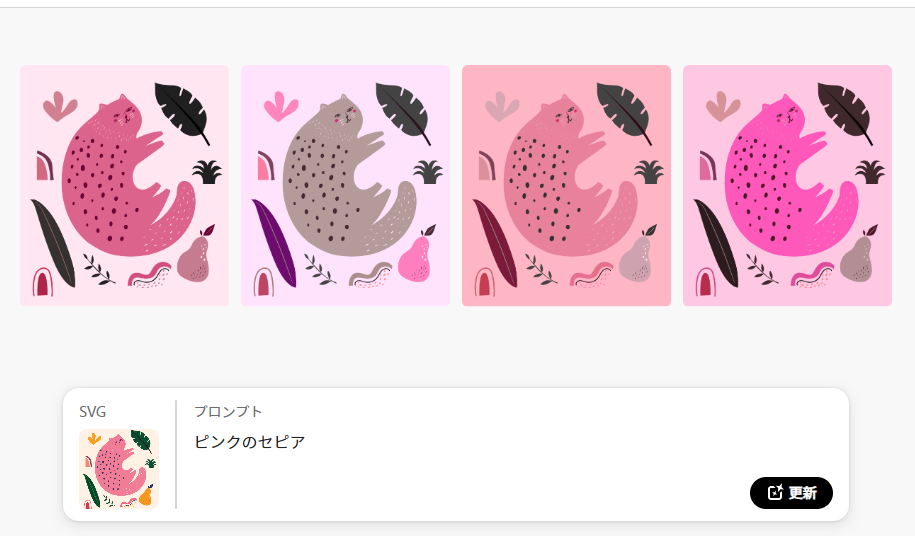
操作できるものとして、右側のバーをスクロールしてみるとハーモニーというそれらしい項目がありました。選択欄に、補色、類似色、トライアド、、これのせいかな、、?
これを選択し直せば真っ赤なねこちゃん(背中のゴマ柄は種)スイカがつくれるかもしれない。(ちなみに最初はデフォルトで生成していました。)
リトライです。

だめでした、、。全パターンを試しましたが惨敗。




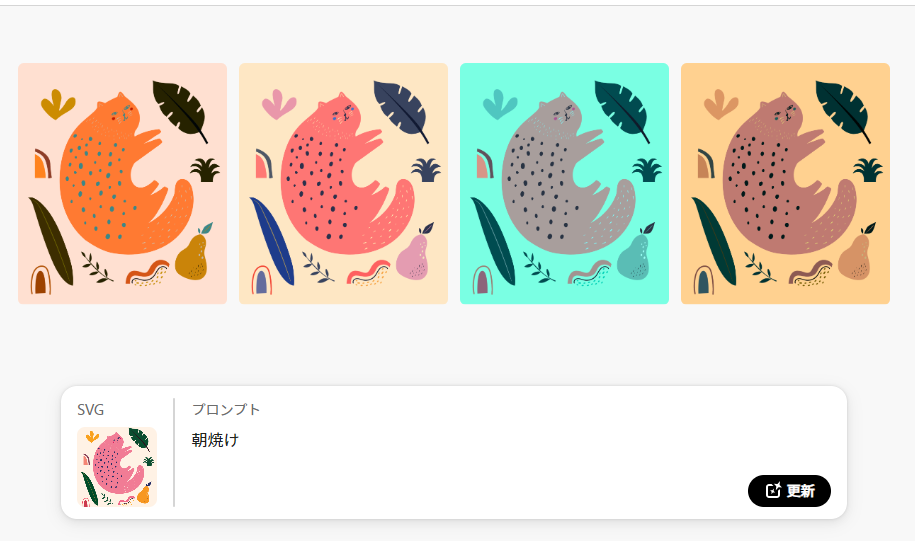
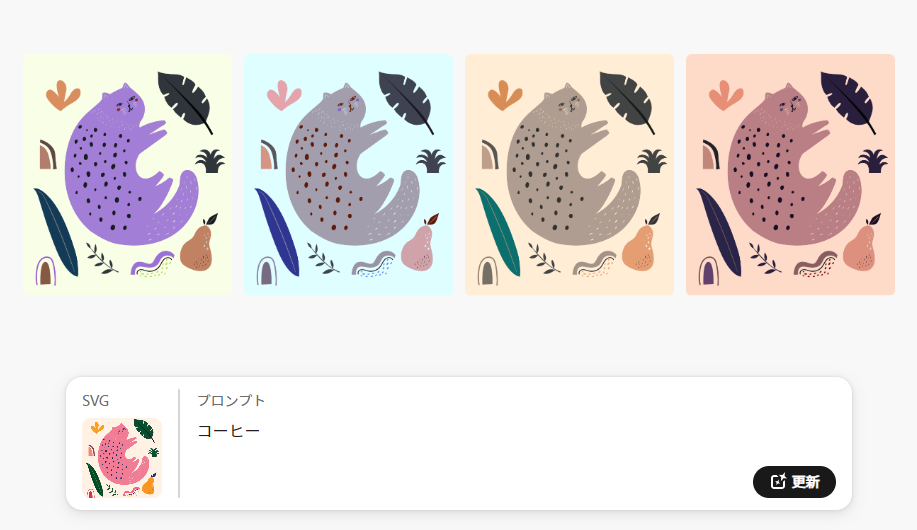
サンプルプロンプトでもあるように、イメージから配色を生成することもできましたが、個人的には思った通りの色は出てこなかった印象です。
もしかしたら、ベースの印象が崩れないようにトーンが変化し過ぎないようになっているかもしれませんね。
また、配色バランスは整っていると感じたので、色合わせの参考にはなると思います。
全三回にわたってご紹介してきました。画像生成AI、いかがだったでしょうか。
改めて調べてみると、自分が触り出した頃からまた、目まぐるしいほど変わっているように思います。
また時間があれば、タイルの使用シーンなど作成してご紹介してみたいと思います。
なにかのご参考になれば幸いです。